Scenario: Automating Class Schedule Requests for Students via Email
Imagine your university or school has a large number of students who frequently need to check their class schedules or rosters. Instead of logging into a student portal every time or waiting for support staff to respond, you can set up an automated email response system to streamline the process.
Software used in this scenario
- Microsoft Power Automate – Workflow
- Microsoft Excel online – Data sets
- GMail v2 – Trigger and response
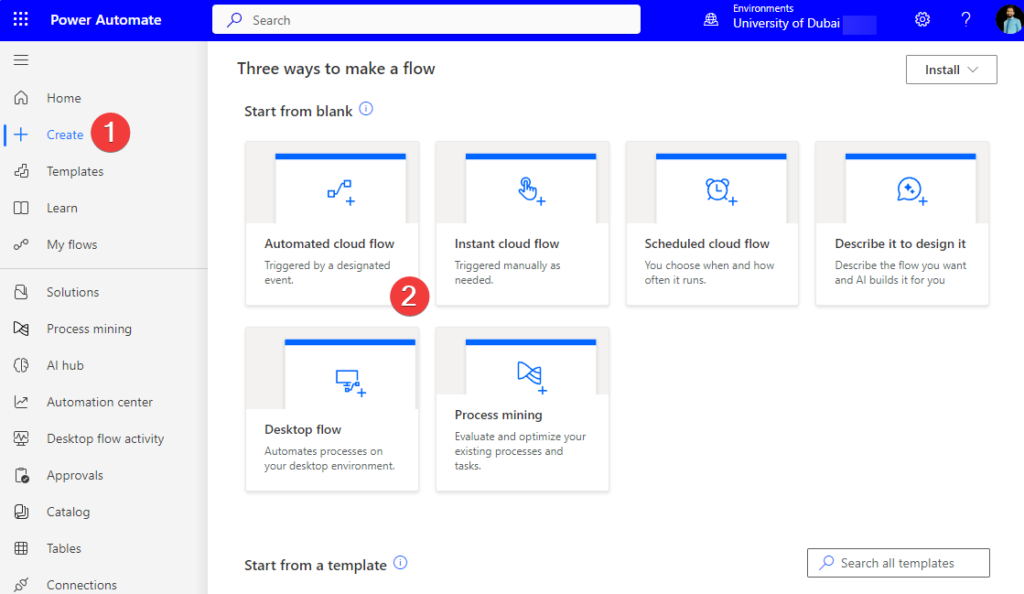
Step 1: Create the flow and choose Automated Cloud Flow

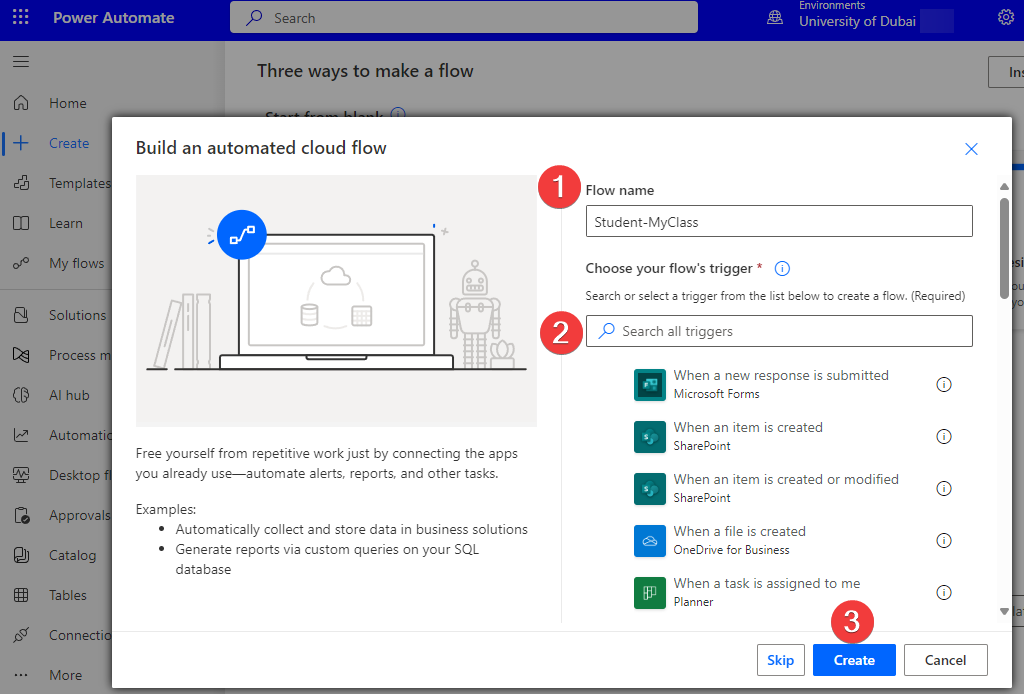
Step 2: Give the Flow Name and Choose the Trigger
In this example, I choose When a new email arrives Gmail, here am connected the Gmail, if you use outlook, you can choose the Microsoft email.

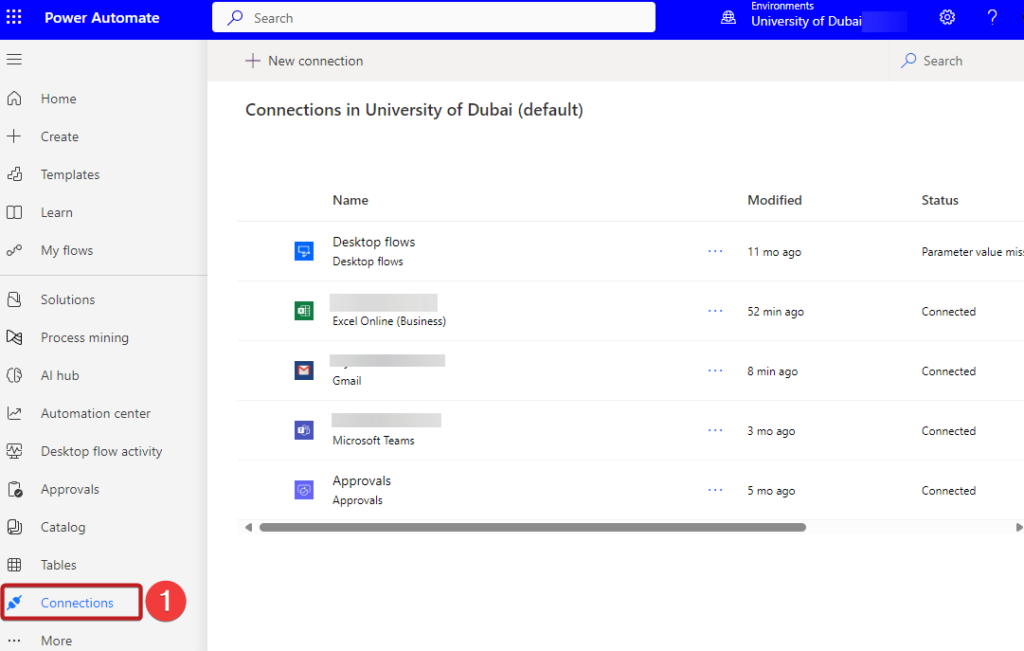
Step 3: Add Necessary Connection for the Flow
In our flow, we need Excel Online and Gmail, which has been connected.

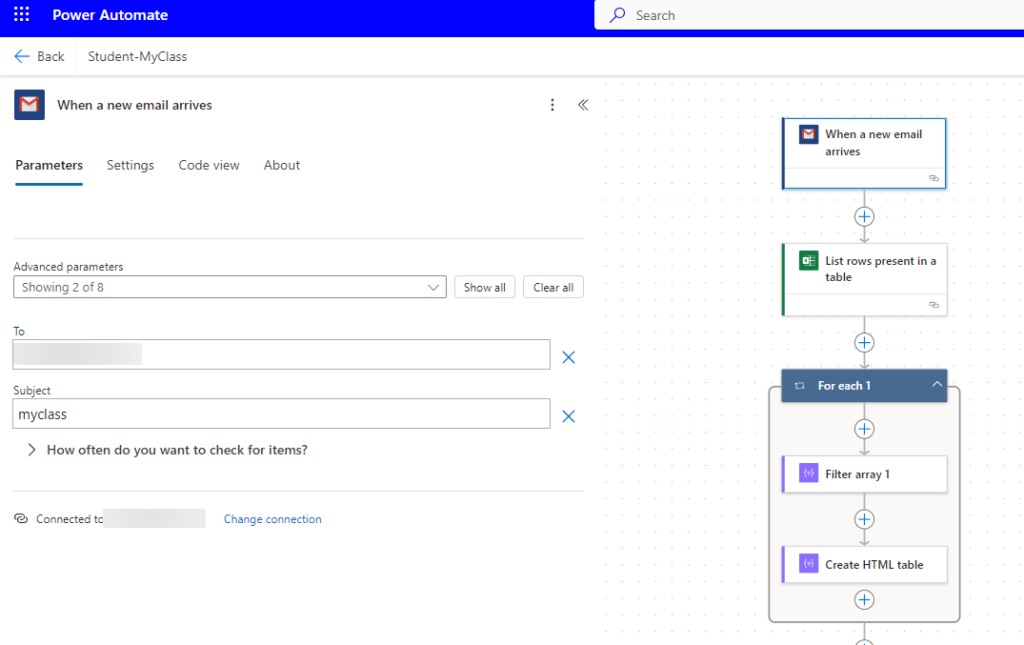
Step 4: Arrange your Triggers and Action
This trigger with two parameters when student send to this mail, with the subject myclass

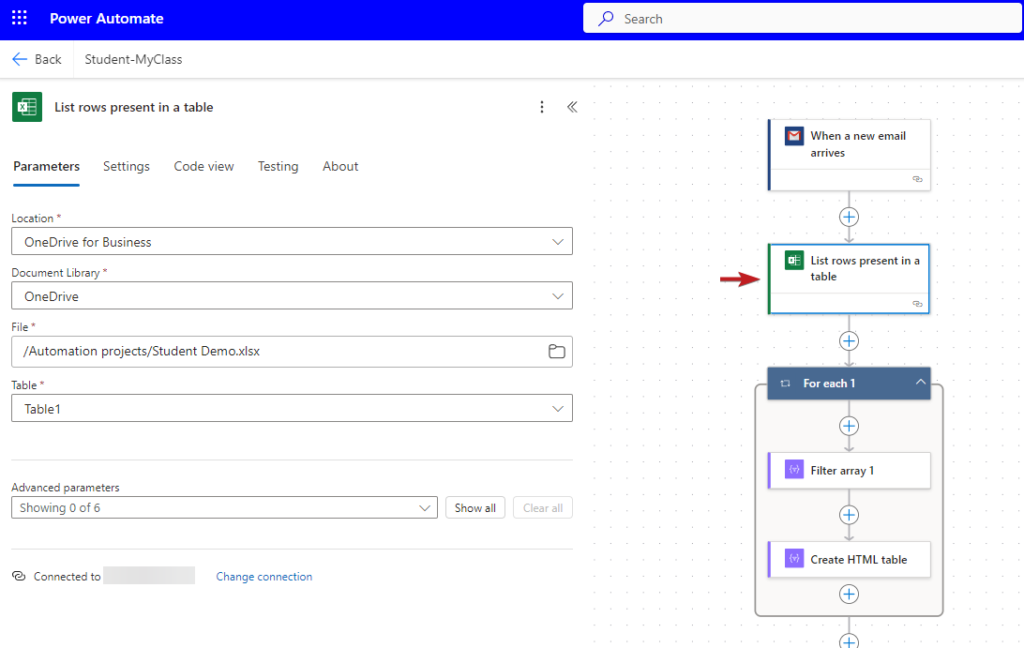
Step 5: Add your Dataset in this Flow
We used Excel online with the Table1, in production you can use real SQL Database.

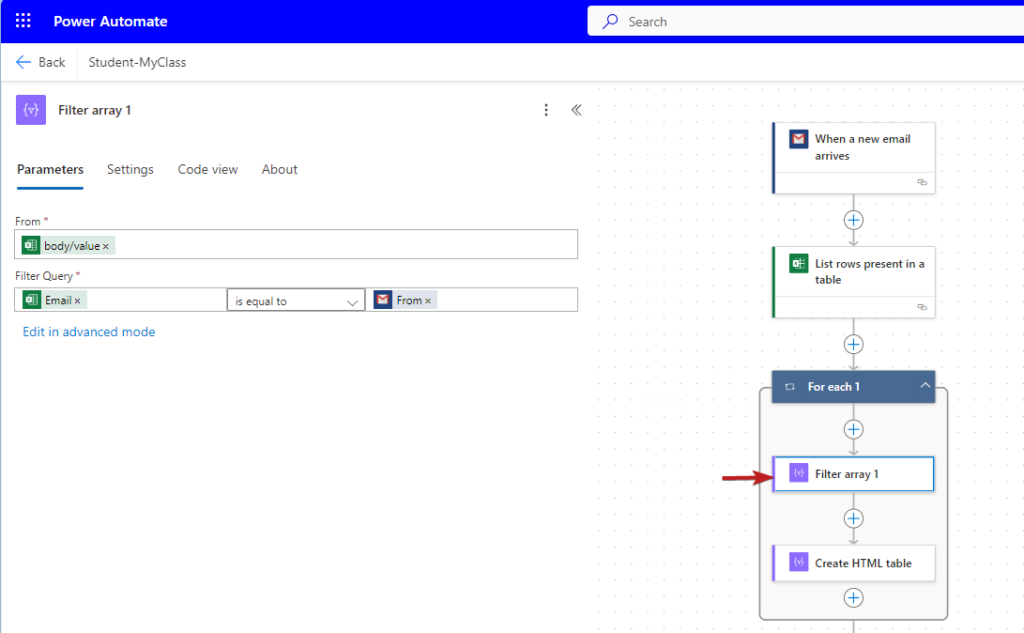
Step 6: Filter the Common ID / Primary Key in the Dataset
In this flow, we filter the email matching by the requestor, and creating the HTML table


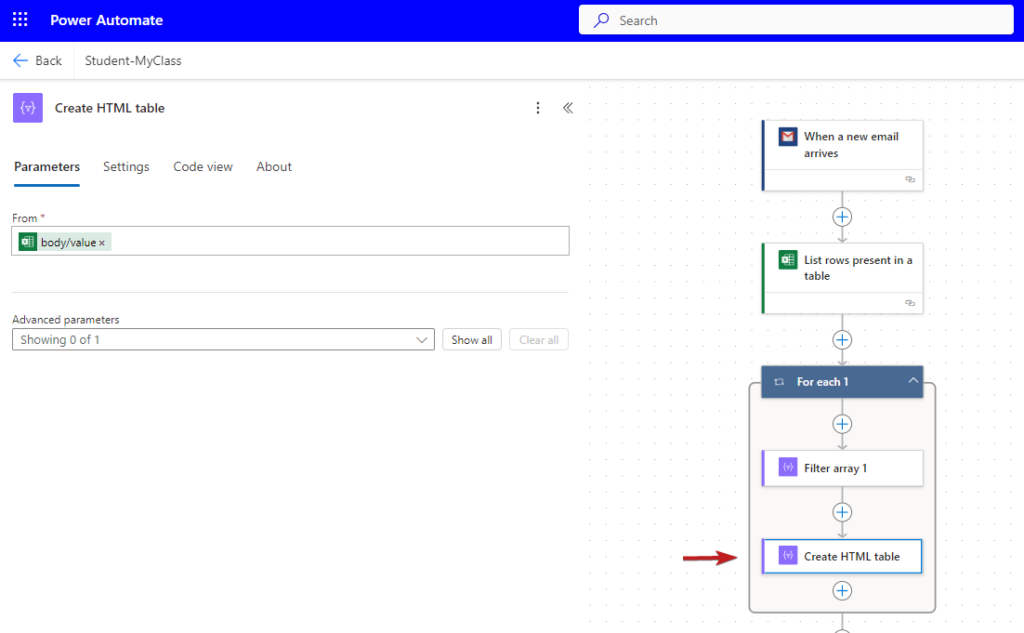
Step 7: Sending Class Schedule Email to Students
We use concat filter array and choosing required information of students from the table1.

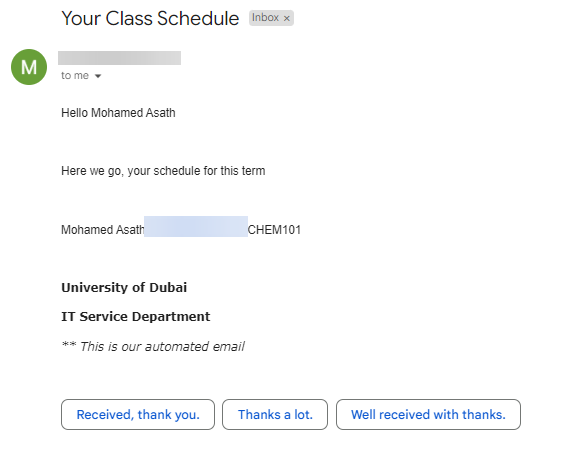
Step 8: Test the Flow and Verify
We have received the response email, and the flow is working fine.

This idea is inspired by Hans Hameed. Kudos to him.